 Una de los aspectos más importantes al tener una página web es la velocidad de carga, una buena velocidad de carga influye no sólo en la puntuación o ranking entre los motores de búsqueda, sino también ofrece una experiencia del usuario más positiva. Es más probable que las personas ingresen y recomienden una página que carga más rápido.
Conseguir que una página web sea rápida no es algo imposible, tampoco es una tarea de dos pasos. Es una tarea necesaria que ayudará a que tu sitio ofrezca una experiencia increíble al usuario y que se desee pasar más tiempo en tu página y mejorar el ranking frente a los motores de búsqueda.
Ya hablamos hace tiempo sobre la importancia de Mejorar la Velocidad de Carga por ello, hoy vamos a ver algunas herramientas que nos ayudarán a mejorar la velocidad de carga de nuestra web.
Una de los aspectos más importantes al tener una página web es la velocidad de carga, una buena velocidad de carga influye no sólo en la puntuación o ranking entre los motores de búsqueda, sino también ofrece una experiencia del usuario más positiva. Es más probable que las personas ingresen y recomienden una página que carga más rápido.
Conseguir que una página web sea rápida no es algo imposible, tampoco es una tarea de dos pasos. Es una tarea necesaria que ayudará a que tu sitio ofrezca una experiencia increíble al usuario y que se desee pasar más tiempo en tu página y mejorar el ranking frente a los motores de búsqueda.
Ya hablamos hace tiempo sobre la importancia de Mejorar la Velocidad de Carga por ello, hoy vamos a ver algunas herramientas que nos ayudarán a mejorar la velocidad de carga de nuestra web.
Mide tu velocidad de carga actual y actúa
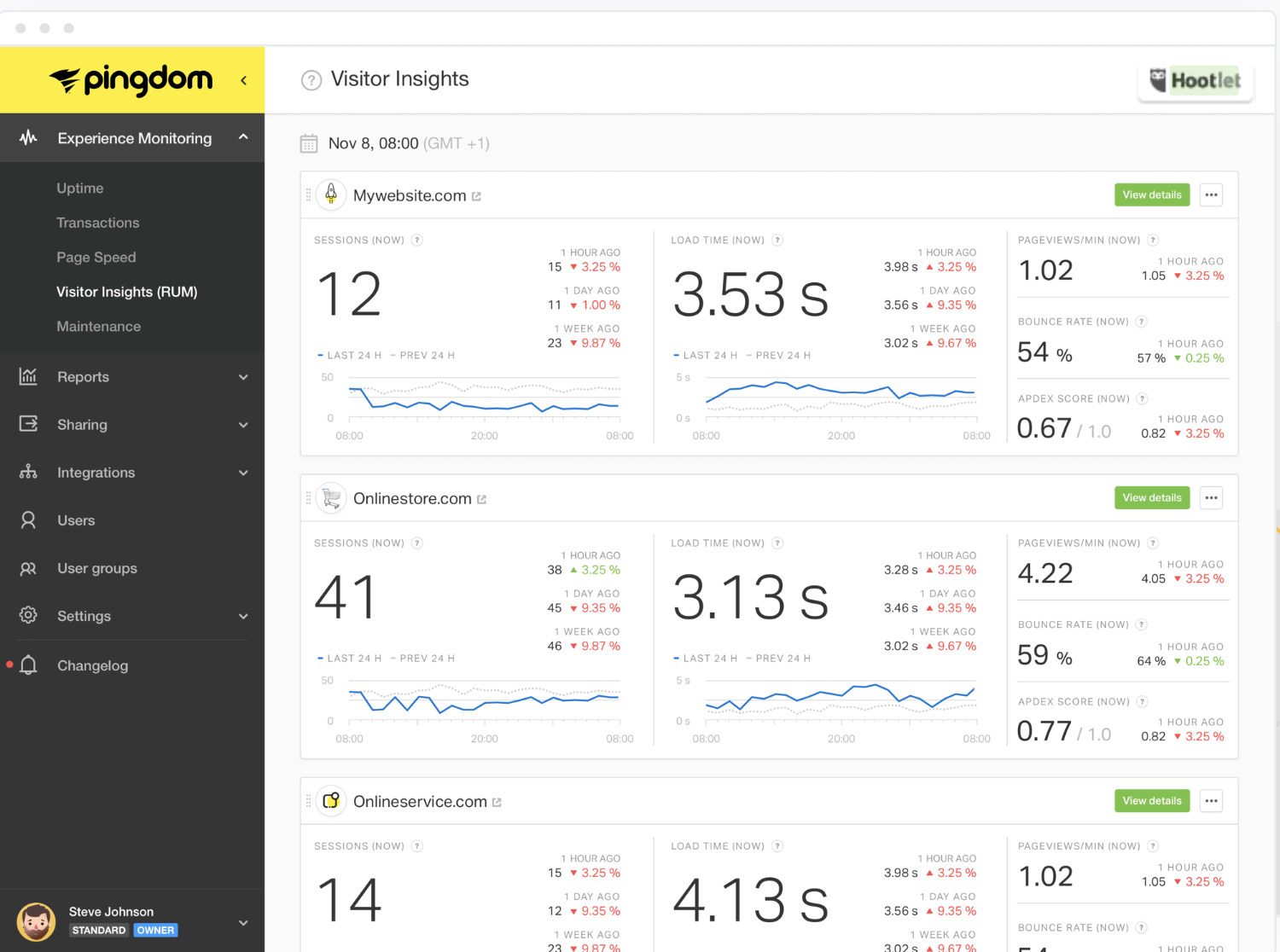
El primer paso es analizar la velocidad de tu página por medio de las herramientas disponibles, estas nos mostraran las causas de la ralentización de la página. Vamos a ver las tres herramientas más populares y más fáciles de usar y la información que puedes obtener con cada una de ellas. 1.Pingdom: Aunque la información que suministra es menor a otras herramientas, la información que nos da es más importantes, al corregir lo que nos muestra, da como resultado un aumento de velocidad bastante significativa en tu página. 2. GTMetrix: Es una herramienta similar a pingdom, nos permite acceder a mucha más información sobre cómo potencializar la velocidad de la página. Después de utilizar la primera herramienta se puede realizar un análisis con GTMetrix. Sí se siente que la pagina aún sigue con una carga lenta después de realizar las correcciones.
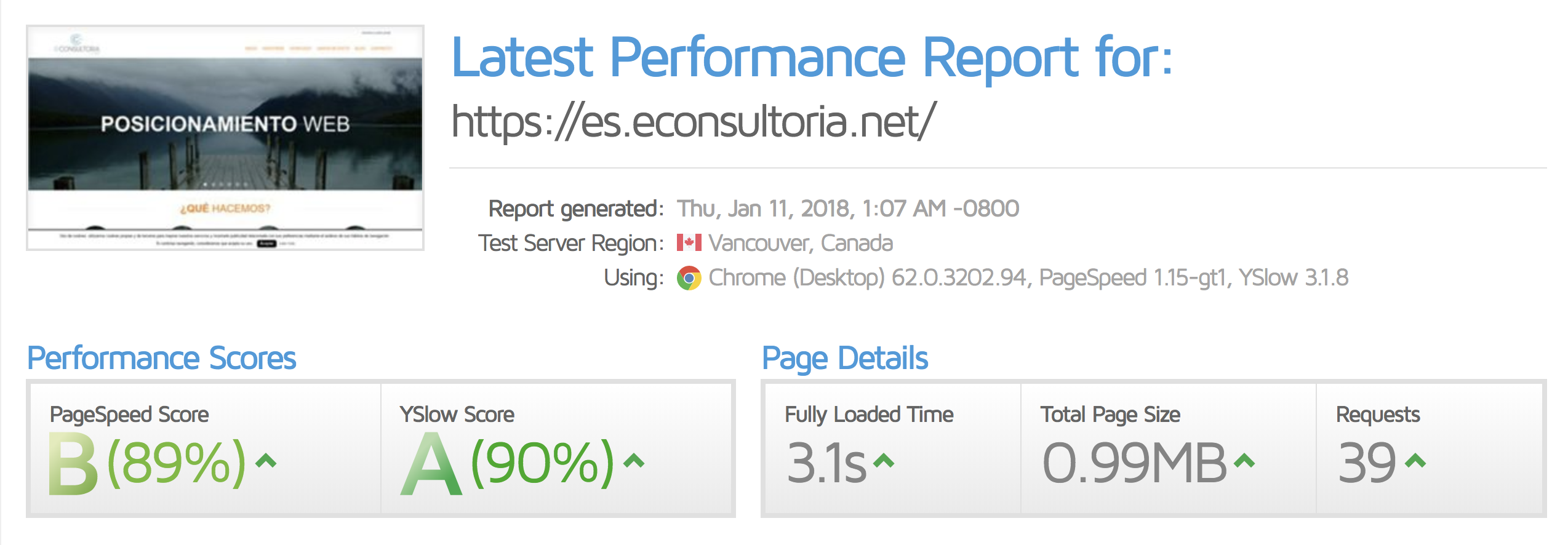
2. GTMetrix: Es una herramienta similar a pingdom, nos permite acceder a mucha más información sobre cómo potencializar la velocidad de la página. Después de utilizar la primera herramienta se puede realizar un análisis con GTMetrix. Sí se siente que la pagina aún sigue con una carga lenta después de realizar las correcciones.
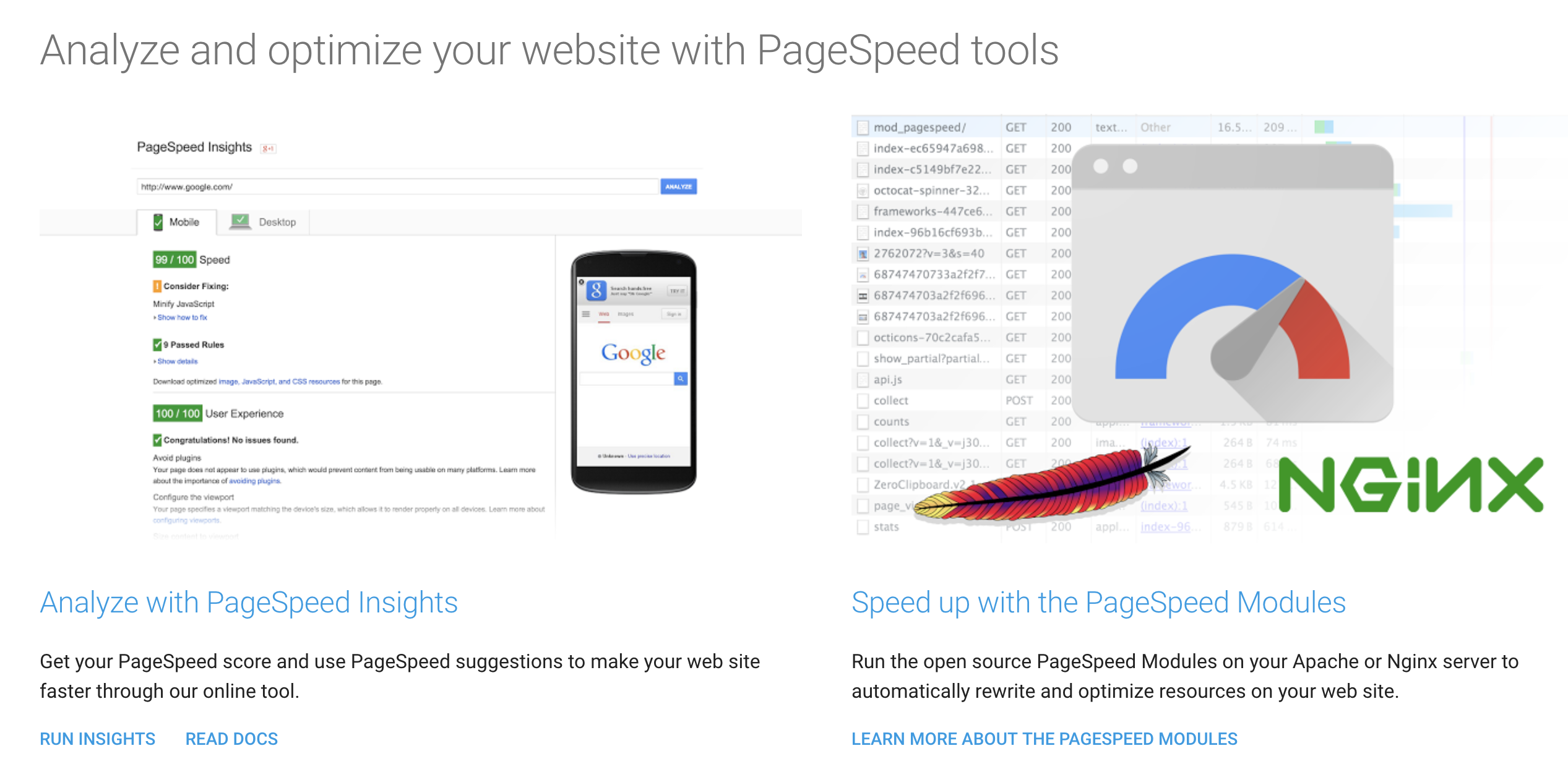
 3. Google Page Speed: Es una herramienta útil para ayudar a mejorar las páginas al usarla como primera opción, pero después de utilizar las dos primeras es poco lo que esta herramienta podría decirnos.
3. Google Page Speed: Es una herramienta útil para ayudar a mejorar las páginas al usarla como primera opción, pero después de utilizar las dos primeras es poco lo que esta herramienta podría decirnos.

Manejo de las herramientas y problemas comunes
El uso de estas herramientas es sencillo, basta con ingresar la url de la página, elegir el server cercano a la ubicación e iniciar la prueba. Cuando se analice la página saldrá una pantalla dándole una calificación a la velocidad de tu página y destacando los aspectos que puede arreglarse para ayudar a acelerar la página. Todas las sugerencias obtenidas son fáciles de entender, algunos aspectos que surgen son bastante simples de solucionar incluso para una persona que hasta ahora comienza en el mundo de la informática, bastará con realizar una simple búsqueda en Internet para hallar información sobre la solución. Algunos errores pueden ser los siguientes Aprovechar el almacenamiento en cache del navegador: La función básica que cumple es decirle al navegador del usuario que soliciten los recursos de la página web desde el navegador en lugar de hacerlo desde el servidor web. Esto no acelera el site para clientes nuevos pero los visitantes recurrentes percibirán una aceleración drástica de la página. En este caso se debe agregar una línea de comandos al archivo .htaccess, que se encuentra en la carpeta raíz de tu sitio web. Fusionar, minimizar y mover recursos: La idea de fusionar archivos JavaScript y CSS es generar la menor cantidad posible de archivos y minimizarlos, lo que permitirá una carga más rápida. Si los archivos individuales son demasiado grandes, pueden ser divididos siempre tratando de mantener los archivos al mínimo. Cuando los archivos estén ya bien construidos simplemente guárdalos y luego reemplace todas las referencias antiguas en su HTML con los nuevos archivos. Comprime tus imágenes: Actualmente se puede realizar la compresión de imágenes sin que éstas se vean muy afectadas. Existen muchas herramientas de Wordpress que pueden comprimir sus imágenes al cargarse de forma automática. Si se desea comprimir de forma manual una imagen, existe una herramienta gratuita llamada Tinypng en la que simplemente se arrastra la imagen y la página se encarga de comprimirla, también puede descargarse la versión comprimida para subirla a la página. Estos son solo algunos ejemplos que pueden aparecen en tu web, debes revisar cada aspecto que te esté afectando y solucionarlo lo mejor posible.ANTERIOR POST