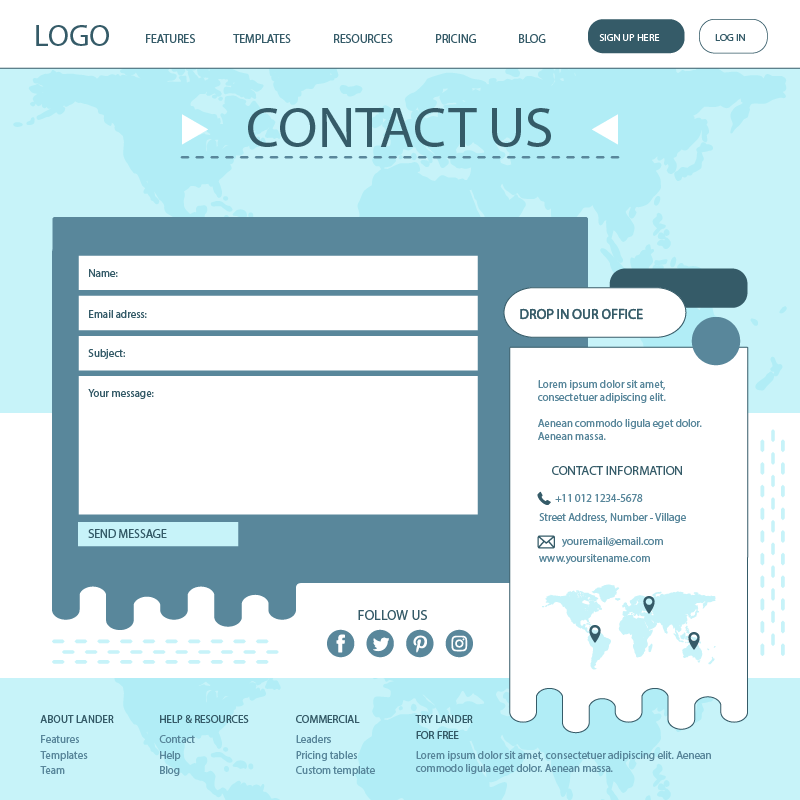
 Una página web se crea con múltiples finalidades y una de las más populares es permitir que clientes potenciales se pongan en contacto con nosotros. La manera más fácil para que esto suceda es por medio de la creación de formularios, claro está, también sirven para realizar otras tareas como atraer suscriptores a nuestra página o simplemente que una persona pueda despejar sus dudas frente a nuestros servicios.
Muchas veces estos formularios pueden llegar a ser toscos o poco llamativos, haciendo que podamos perder clientes potenciales. Independiente de para qué se vaya usar, cada formulario debe ser simple, entendible y llamativo. Sin embargo, este tipo de funcionalidad generalmente conlleva una gran cantidad de trabajo en codificación. Sin embargo en la actualidad existen una gran cantidad de herramientas que podemos utilizar, no solamente para crear formularios, sino también para hacerlos completos, interactivos y llamativos.
Ya os hablamos en otro post sobre Cómo generar leads cualificados pero hoy veremos algunas herramientas CSS y bibliotecas de JavaScript que podrán ayudar a que nuestros formularios, no solamente sean interesantes y atractivos, sino también para que sea un proceso fácil tanto para nosotros como para el usuario y de esta manera podamos obtener la información que deseamos.
Una página web se crea con múltiples finalidades y una de las más populares es permitir que clientes potenciales se pongan en contacto con nosotros. La manera más fácil para que esto suceda es por medio de la creación de formularios, claro está, también sirven para realizar otras tareas como atraer suscriptores a nuestra página o simplemente que una persona pueda despejar sus dudas frente a nuestros servicios.
Muchas veces estos formularios pueden llegar a ser toscos o poco llamativos, haciendo que podamos perder clientes potenciales. Independiente de para qué se vaya usar, cada formulario debe ser simple, entendible y llamativo. Sin embargo, este tipo de funcionalidad generalmente conlleva una gran cantidad de trabajo en codificación. Sin embargo en la actualidad existen una gran cantidad de herramientas que podemos utilizar, no solamente para crear formularios, sino también para hacerlos completos, interactivos y llamativos.
Ya os hablamos en otro post sobre Cómo generar leads cualificados pero hoy veremos algunas herramientas CSS y bibliotecas de JavaScript que podrán ayudar a que nuestros formularios, no solamente sean interesantes y atractivos, sino también para que sea un proceso fácil tanto para nosotros como para el usuario y de esta manera podamos obtener la información que deseamos.
3 herramientas de JavaScript
Empezamos por las bibliotecas de JavaScript que harán de tus formatos de contactos, algo sin precedentes: D3js: Permite manipular todos los documentos que estén basados en datos. Esta herramienta le dará vida a tus datos HTML, SVG, CSS. Usa los mismos estándares web, permitiendo su uso en todos los navegadores modernos sin utilizar Frameworks de terceros. Su uso es sencillo y te ayuda a manipular los datos por medio de DOM Bootboxjs: Nos ayuda a crear cajas de diálogo tipo Twitter sin necesidad de tener que crear, manipular o remover nada sobre elementos del DOM o manejadores de eventos de JavaScript. Bootsnipp: Diseña elementos y snippets de código tanto en HTML, CSS como JavaScript.
4 Herramientas para CSS para crear formularios
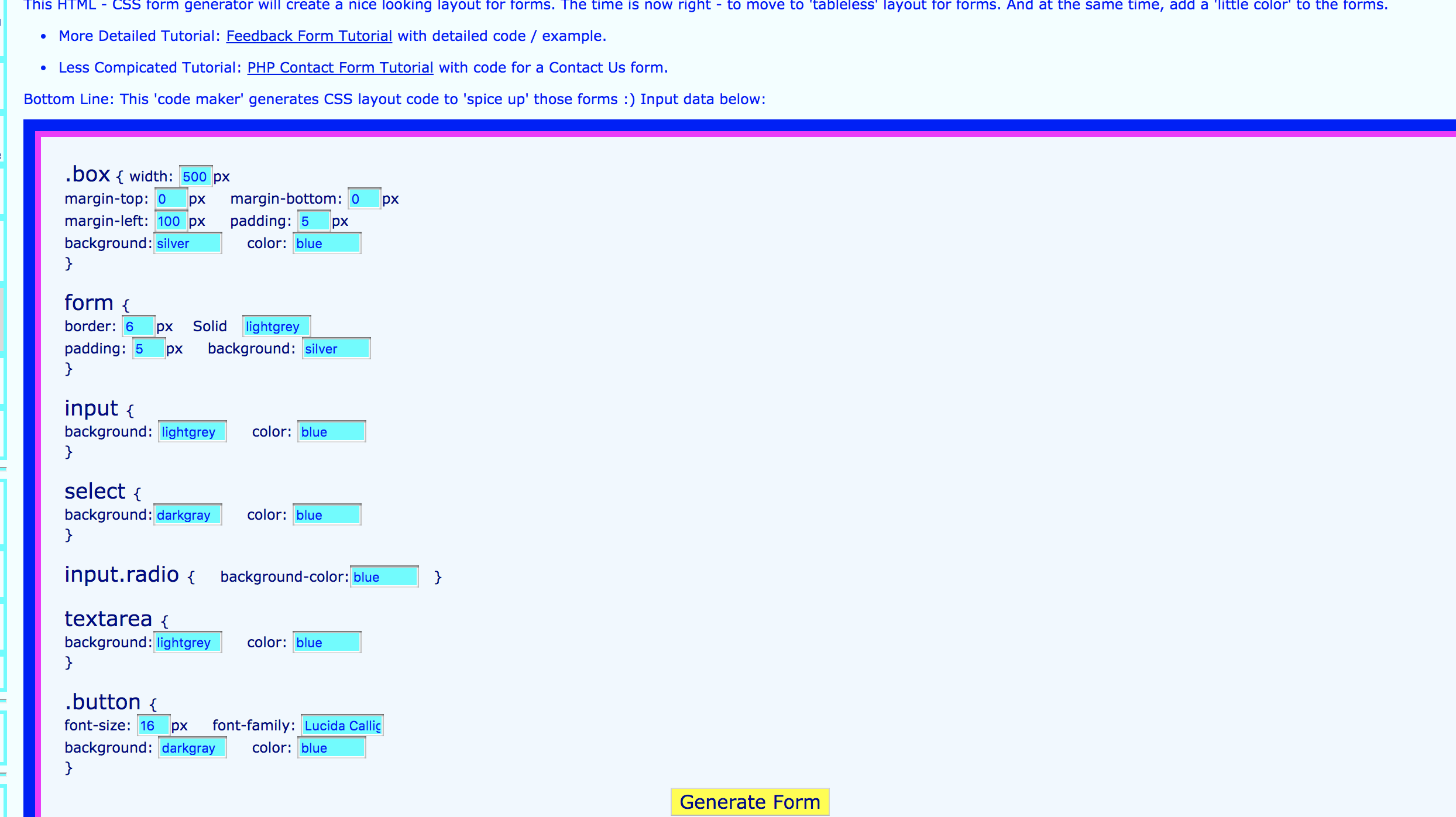
Ahora hablemos de herramientas que nos ayudan con los formularios referentes a CSS. Varias de estas herramientas por lo general son para crear un código, que luego puede insertarse dentro de nuestras páginas webs. Algunas de estas herramientas son las siguientes: Generador de Formularios por código CSS: Tal como su nombre dice, genera un código para el formulario. Su uso es muy sencillo, tal código se genera dentro de la página después de crear algunas preferencias. Una vez creado el formulario, con un bonito diseño, se genera el código que se inserta en la página web. JotForm: Esta página permite crear de forma muy sencilla un código para un formulario, el cual se inserta dentro de nuestra página. Su uso es muy intuitivo y permite recolectar la información de forma muy fácil.
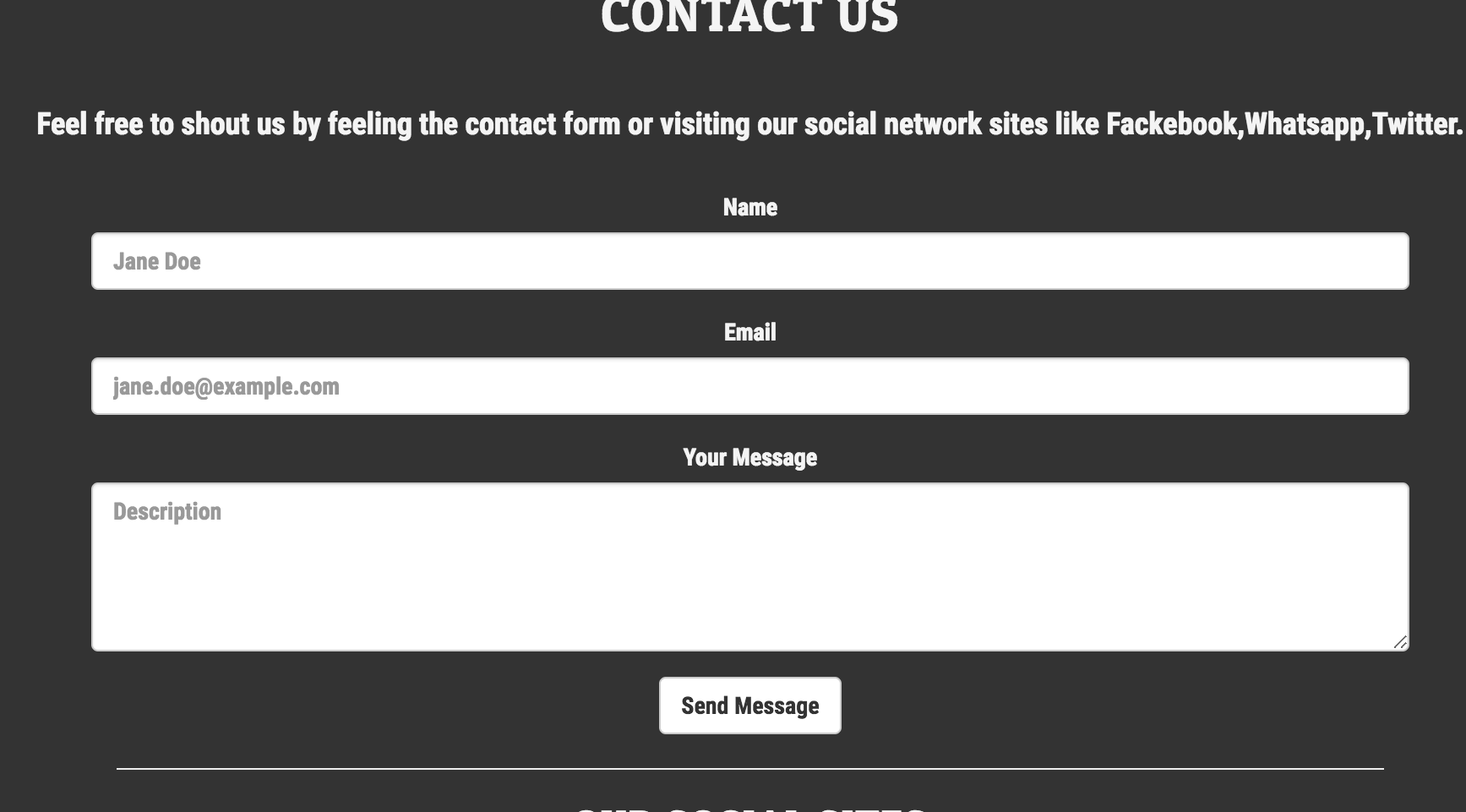
JotForm: Esta página permite crear de forma muy sencilla un código para un formulario, el cual se inserta dentro de nuestra página. Su uso es muy intuitivo y permite recolectar la información de forma muy fácil.
 [sociallocker]
CSS-Text Generator: Al igual que las 2 anteriores, genera un formulario CSS. Su uso también es completamente en línea y tiene todo el manual para crear un formulario completamente a tu medida.
Webflow: Esta es una herramienta que no solo permite el desarrollo de formularios, se puede utilizar de forma fácil e intuitiva para generar cualquier tipo de plantilla HTML y CSS. Permite generar plantillas para botones, formularios y otras tantas para crea una web completa. Su única desventaja es que, al ofrecer tanto es una herramienta de pago.
Estas son algunas de las herramientas que podremos encontrar para ayudarnos a generar formularios muy interesantes y que esperamos que te ayuden a la hora de hacer un formulario atractivo y práctico.
[/sociallocker]
[sociallocker]
CSS-Text Generator: Al igual que las 2 anteriores, genera un formulario CSS. Su uso también es completamente en línea y tiene todo el manual para crear un formulario completamente a tu medida.
Webflow: Esta es una herramienta que no solo permite el desarrollo de formularios, se puede utilizar de forma fácil e intuitiva para generar cualquier tipo de plantilla HTML y CSS. Permite generar plantillas para botones, formularios y otras tantas para crea una web completa. Su única desventaja es que, al ofrecer tanto es una herramienta de pago.
Estas son algunas de las herramientas que podremos encontrar para ayudarnos a generar formularios muy interesantes y que esperamos que te ayuden a la hora de hacer un formulario atractivo y práctico.
[/sociallocker]
ANTERIOR POST